Cách cài và sử dụng Visual Studio Code chi tiết cho người mới bắt đầu
HOIQUANTINHOC.VN là nơi cập nhật kiến thức về SEO, thủ thuật máy tính, bảo mật, mẹo Internet, và phần mềm máy tính. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách cài đặt và sử dụng Visual Studio Code (VS Code) – trình soạn thảo mã nguồn được yêu thích nhất hiện nay bởi cộng đồng lập trình viên trên toàn thế giới.

Visual Studio Code là gì?
Visual Studio Code, hay gọi tắt là VS Code, là một trình chỉnh sửa mã nguồn miễn phí do Microsoft phát triển. Nó hỗ trợ đa nền tảng: Windows, macOS, và Linux, đồng thời tương thích với hàng trăm ngôn ngữ lập trình như JavaScript, Python, C++, PHP, và nhiều hơn nữa.
Không giống như Visual Studio – bộ IDE nặng nề, VS Code nhẹ, nhanh, dễ tùy biến, và rất phù hợp cho các nhà phát triển web, mobile, và backend.
Vì sao nên dùng Visual Studio Code?
-
Miễn phí 100% và thường xuyên được cập nhật.
-
Giao diện hiện đại, dễ dùng, hỗ trợ cả dark mode.
-
Tích hợp hàng ngàn extension mạnh mẽ từ marketplace.
-
Hỗ trợ GIT, debug, IntelliSense, và live server.
-
Nhẹ hơn rất nhiều so với IDE truyền thống, tiết kiệm tài nguyên.
✅ Đây là trình soạn thảo lý tưởng cho cả người mới học lập trình lẫn lập trình viên chuyên nghiệp.

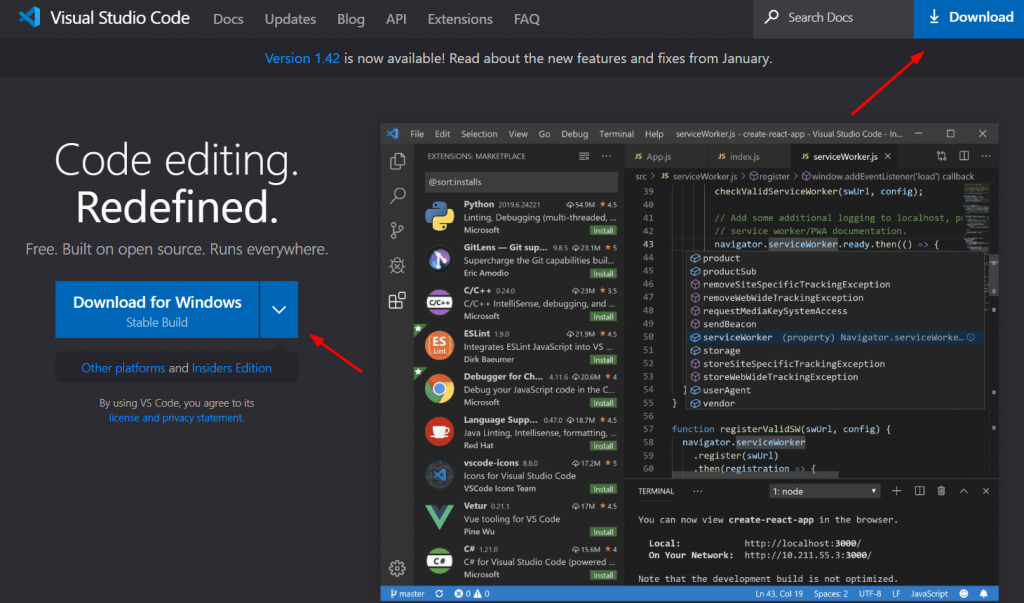
Cách tải Visual Studio Code về máy tính
-
Truy cập trang chính thức: https://code.visualstudio.com
-
Chọn phiên bản phù hợp với hệ điều hành bạn đang dùng (Windows, macOS, Linux).
-
Nhấn Download và chờ quá trình tải hoàn tất.
Hướng dẫn cài đặt VS Code trên Windows
Bước 1: Mở file .exe vừa tải
Kích đúp chuột để mở trình cài đặt. Tick chọn I accept the agreement, sau đó nhấn Next liên tục.
Bước 2: Chọn thư mục cài đặt
Bạn có thể để mặc định hoặc chọn thư mục riêng. Tiếp theo, tích các tùy chọn như:
-
Add to PATH
-
Register Code as an editor for supported file types
-
Add “Open with Code” to Windows Explorer
Nhấn Install để tiến hành cài đặt.

Giao diện Visual Studio Code sau khi cài đặt
Giao diện chính bao gồm:
-
Explorer: Quản lý file và thư mục dự án.
-
Search: Tìm kiếm trong toàn bộ project.
-
Source Control: Tích hợp Git và các công cụ quản lý mã nguồn.
-
Extensions: Cài đặt thêm công cụ hỗ trợ.
-
Terminal: Dòng lệnh tích hợp sẵn trong editor.
Cách sử dụng VS Code cơ bản
1. Mở thư mục hoặc tập tin dự án
Chọn File > Open Folder... để mở thư mục chứa mã nguồn. VS Code sẽ hiển thị toàn bộ cây thư mục bên trái.
2. Cài đặt ngôn ngữ lập trình
Tùy vào ngôn ngữ bạn lập trình, hãy cài extension phù hợp. Ví dụ:
-
Python: Python Extension Pack
-
JavaScript: ESLint, Prettier
-
PHP: PHP Intelephense
Truy cập tab Extensions, gõ từ khóa và nhấn Install.

3. Sử dụng Live Server để chạy HTML
Đây là tính năng cực kỳ hữu ích cho lập trình frontend:
-
Cài extension “Live Server”.
-
Click chuột phải vào file
.html> chọn Open with Live Server. -
Trình duyệt sẽ tự mở và tự động reload khi bạn lưu file.
Tích hợp Git vào VS Code
Nếu bạn làm việc nhóm hoặc quản lý version code, Git là công cụ không thể thiếu. VS Code tích hợp Git sẵn:
-
Chọn tab Source Control.
-
Nhấn Initialize Repository nếu chưa có.
-
Commit, Push, Pull trực tiếp từ giao diện mà không cần mở Git Bash.
💡 VS Code còn hỗ trợ kết nối với GitHub, GitLab, Bitbucket chỉ với vài thao tác cấu hình đơn giản.
Các tiện ích mở rộng (Extensions) nên cài
| Extension | Chức năng |
|---|---|
| Prettier | Định dạng code tự động |
| ESLint | Kiểm tra lỗi JavaScript |
| Bracket Pair Colorizer | Tô màu ngoặc để dễ theo dõi |
| Material Icon Theme | Biểu tượng thư mục chuyên nghiệp |
| Live Server | Chạy trực tiếp trang HTML |
| Path Intellisense | Gợi ý đường dẫn file |
Cách tùy chỉnh giao diện VS Code
Bạn có thể cá nhân hóa giao diện bằng cách:
-
Vào
File > Preferences > Color Theme -
Chọn giữa các theme như Dark+, Monokai, Dracula…
-
Hoặc cài thêm theme mới từ Marketplace.
Bạn cũng có thể đổi font, kích thước chữ và tổ hợp phím tắt để tăng tốc làm việc.
Câu hỏi thường gặp về Visual Studio Code
❓ VS Code có phù hợp cho người mới bắt đầu không?
Có, đây là trình soạn thảo rất dễ học, tài nguyên hướng dẫn phong phú, cộng đồng hỗ trợ đông đảo.
❓ VS Code khác gì với Visual Studio?
Visual Studio là IDE đầy đủ chức năng và nặng hơn, còn VS Code nhẹ, mở rộng linh hoạt nhờ extension.
❓ Có thể dùng VS Code để lập trình Android không?
Bạn có thể dùng để viết mã Flutter, React Native… Tuy nhiên việc build sẽ cần thêm Android Studio hoặc SDK phù hợp.
Kết luận
Visual Studio Code là một công cụ tuyệt vời, đáp ứng đầy đủ nhu cầu lập trình hiện đại. Với khả năng mở rộng, tốc độ xử lý nhanh và giao diện thân thiện, VS Code là lựa chọn hàng đầu của lập trình viên toàn cầu.
📌 Đừng quên theo dõi HOIQUANTINHOC.VN để cập nhật thêm nhiều thủ thuật lập trình, hướng dẫn phần mềm, và kinh nghiệm học lập trình hiệu quả nhé!
